Warum soll man Bilder optimieren?
Bilder auf einer Webseite haben mit Abstand den höchsten Anteil an der Ladezeit beim Aufruf. Deshalb ist es hier sehr lohnend, sich um optimierte Bilder zu kümmern.
Was bedeutet nun optimiert?

Man sollte genau das Bildmaterial bereitstellen, was der Benutzer sehen soll. Und schon wird es kompliziert… HD-Bildschirme, 4K / 5K Monitore, Mobiltelefone, Tablets mit verschiedensten Auflösungen und Farbräumen sind im Einsatz. Wie soll man da für alle das richtige Bild bereitstellen?
Welche Bildeigenschaften sind wichtig?

das Bildformat
Es gibt verschiedenste Formate, jeweils für bestimmte Einsatzzwecke optimiert. Neben RAW, PNG, WEBP, GIF, TIFF ist ein sehr weit verbreitetes Format _JPG_ (manchmal auch JPEG). Die meisten Mobiltelefone speichern in JPG ab. Für die Betrachtung wählen wir also dieses Format aus.
die Auflösung
Bei der Auflösung ist es relativ einfach. Ein Bild hat eine Anzahl Bildpunkte (Pixel) in X-Richtung und in Y-Richtung, also z.B. 4032x2268 Pixel. Die Menge an Punkten nimmt also quadratisch zu (oder ab, wenn man das Bild verkleinert). Der Besucher einer Webseite muss also die richtige Auflösung bekommen. Dazu später mehr.
MegaPixel
Megapixel (oder auch Gigapixel) ist der Faktor der Auflösung. In unserem Beispiel also 4032x2268 = 9,1 Mio oder auch 9.1 MP.
Farbtiefe
Jeder der Bildpunkte im Bild hat eine Farbe. Der Vorrat an Farbwerten, aus dem ausgewählt kann, ist üblicherweise je Farbe 256 Stufen. Das Bild wird aus 3 Farbwerten (rot, grün, blau) sog. RGB zusammengebaut, ergibt dann 24 bit Farbtiefe. Wir nehmen das also an.
Progressiv
Die Eigenschaft progressiv bewirkt ein (vermeintlich) schnelleres Laden des Bildes. Wie genau das funktioniert erklärt Oliver Kastner hier. Entscheidend ist für unsere Betrachtung, dass diese Option, wenn aktiviert, zu kleineren Bildern führt.
Metadaten / EXIF
Jedes Bild enthält Metadaten, also Daten, die uns mehr sagen über das Bild, für die Anzeige jedoch irrelevant sind. Solche Metadaten sind z.B.:
- zur Kamera, z.B. Blendenzahl
- erweiterte Bildeigenschaften, z.B. zum Weißabgleich
- GPS-Koordinaten, wo das Bild aufgenommen wurde.
Qualität
Über Einstellung zur Qualität lässt sich die Dateigröße am einfachsten beeinflussen.
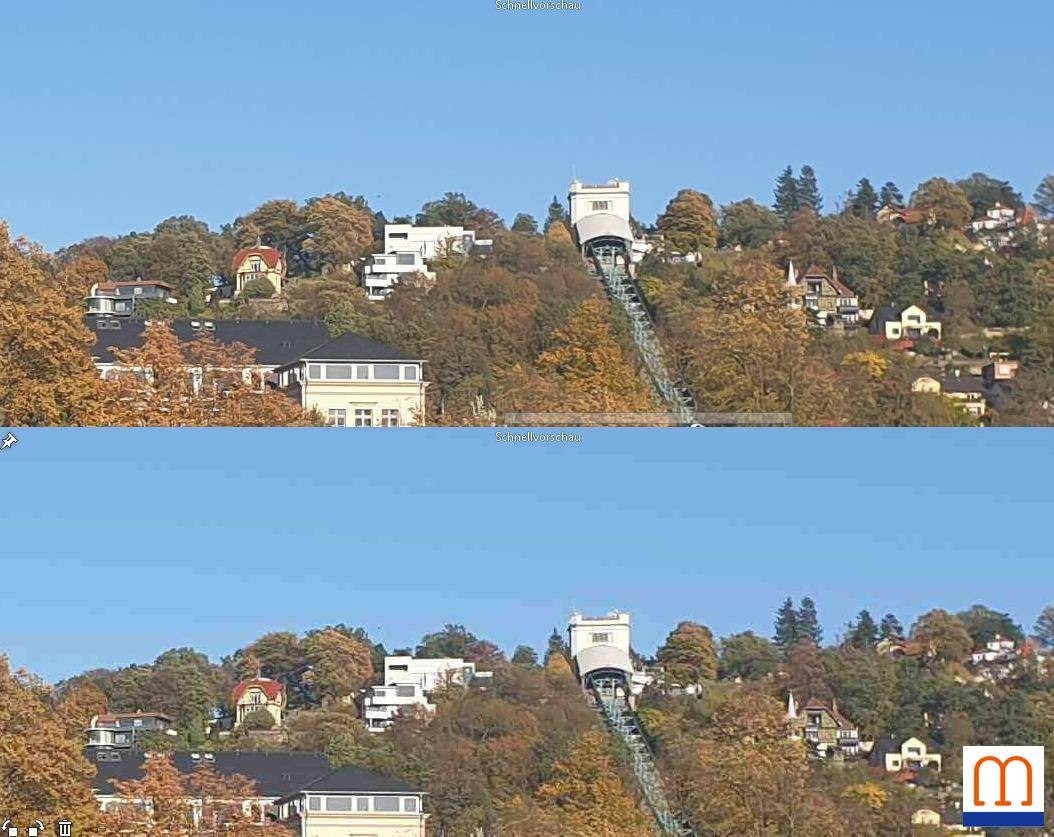
Das Format JPEG ist ein verlustbehaftetes Format, d.h. je geringer die Qualität gewählt wird, desto eher sieht das Auge auch Bildfehler durch zu starke Kompression. Das Bild wird dann unruhig oder es bilden sich Streifen bei einfarbigen Flächen (vergleiche Himmel im Bild oben).

Zusammenfassung Bildeigenschaften

Damit sind die wichtigen Bildeigenschaften vorgestellt mit der sich die Dateigröße beeinflussen lassen. Je nach Programm gibt es noch weitere Eigenschaften, z.B. das EXIF-Vorschaubild, welches man zu den Metadaten zählen kann, die Dateigröße jedoch nicht wirklich beeinflusst.
Wie finde ich das richtige Werkzeug für meine Optimierung?
Bei den Werkzeugen kann man grob 3 Arten unterscheiden:
- Bildverarbeitung am Rechner / Tablet mit einem Programm.
- Bildverarbeitung in der Cloud über einen Dienst.
- Bildverarbeitung in Wordpress über ein Plugin.
Die Plugins bei Variante 3 nutzen häufig Dienste aus 2. Es gibt hier also sehr viele kostenfreie, überwiegend jedoch kostenpflichtige Werkzeuge. Was also verwenden? All diese Werkzeuge versprechend mehr oder weniger "das Beste aus Ihrem Bild herauszuholen". Will man das überprüfen muss man sehr viele Parameter festlegen um eine Vergleichbarkeit zu erreichen.
Werkzeuge zur Bildoptimierung im Vergleich
Dieser Vergleich möchte folgende Fragen beantworten:
- Sind Plugins besser bei der Komprimierung?
- Was machen Cloud-Dienste besser oder schlechter?
- Warum nicht Programme auf dem Rechner verwenden?
- Sind kommerzielle Varianten besser als kostenlose Programme / Dienste?
- Warum werden die Ergebnisse so erzielt?
Die Auswahl der Programme / Cloud-Dienste ist rein subjektiv nach eigenen Vorlieben, schon vorhandenen Programmen und Recherchen (der teils vollmundig beworbenen Dienste).
XnviewMP
Die Programme XnViewMP, XnView und XnConvert werden von Pierre-Emmanuel Gougelet zu sehr fairen Bedingungen angeboten und sind für Windows, Linux und Mac-OS verfügbar. Auch eine App für Android ist verfügbar. Die für den Test relevanten Eigenschaften lassen sich einstellen.


Zoner Photo Studio
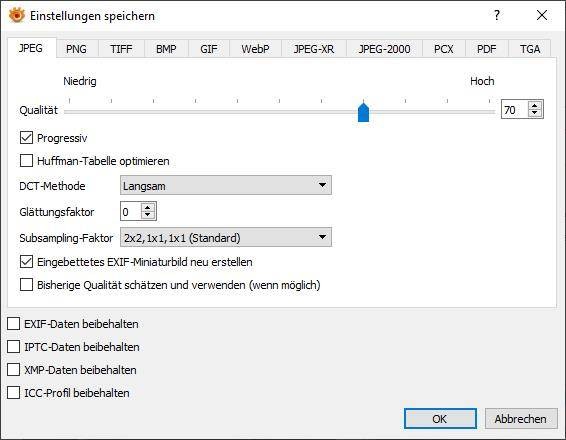
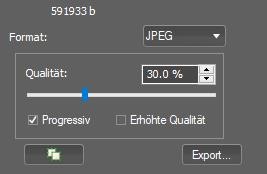
Zooner Photo Studio gab es bis zur Version 18 als Kaufsoftware, aktuell leider nur noch als Abo. Die Software für Windows möchte ganz viel können, wir betrachten nur den JPG-Export, der bereits mit mehreren Varianten angeboten wird. Die für den Test relevanten Eigenschaften lassen sich einstellen.

PhotoLine
PhotoLine ist im besten Sinne eine klassische Bildverarbeitungssoftware für Windows und MacOS. Etwas technisch und spröde, jedoch mit sehr vielen Funktionen. Die für den Test relevanten Eigenschaften lassen sich einstellen.

WP-Optimize
WP-Optimize ist ein Plugin für Wordpress. Es bietet neben der Optimierung der Datenbank von Wordpress, einem Caching-Tool auch eine Optimierung für Bilder an. Die eigentliche Komprimierung erfolgt durch einen Dienst. Es stehen die Dienste reSmush.it und Nitrosmush zur Auswahl. Der Test erfolgt nur mit reSmush.it. Die für den Test relevanten Eigenschaften lassen sich nicht genau einstellen. Es werden lediglich ein Slider und 3 vordefinierte Varianten bereitgestellt.

TinyPNG
Wer nach Komprimierung von Bilder über Clouddienste sucht, kommt sehr schnell beim Panda vorbei. Den Dienst TinyPNG gibt es auch noch als TinyJPG. Beide Varianten können JPEG-Dateien verarbeiten und liefern sehr ähnliche Ergebnisse für die Testbilder. Die für den Test relevanten Eigenschaften lassen sich nicht genau einstellen. Das ganze gibt es auch noch als Wordpress-Plugin. Dies habe ich nicht getestet, da ich von den gleichen Ergebnissen ausgehe.

Shortpixel Image Optimizer
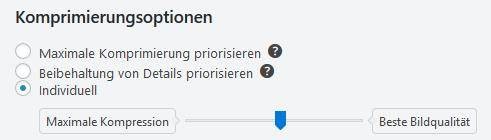
Der ImageOptimizer von Shortpixel wird ebenfalls als Wordpress-Plugin bereitgestellt oder als API für andere Webseiten. Die für den Test relevanten Eigenschaften lassen sich nicht genau einstellen. Es werden lediglich 2 vordefinierte Varianten bereitgestellt: lossless (verlustfrei) und lossy (verlustbehaftet).
Testbedingungen
Es wurden 3 Bilder ausgewählt. Die Bilder stammen aus der Kamera eines Mobiltelefons.
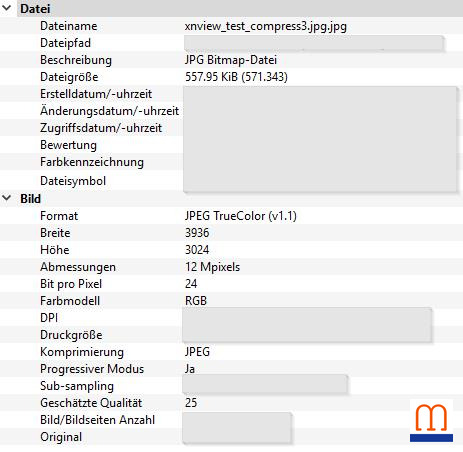
Die folgenden Eigenschaften wurden nicht geändert:
Add table columns
Die folgenden drei Eigenschaften wurden geändert. Teilweise erfolgt die Änderung durch die Dienste ohne unmittelbare Einflussnahme durch den Anwender.
Add table columns
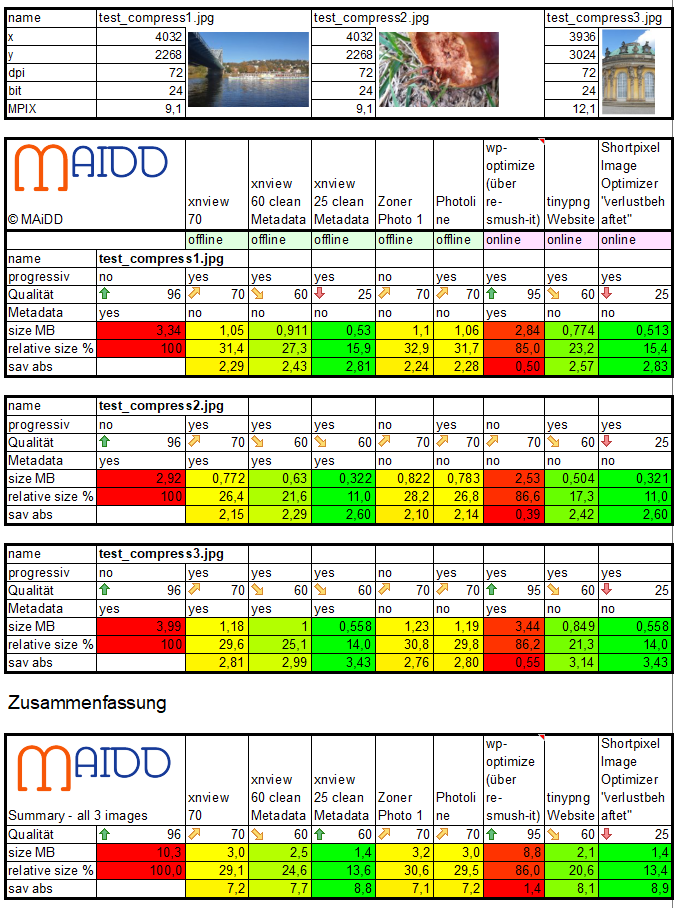
Testergebnisse
Die gesammelten Ergebnisse als Tabelle, die wie folgt zu lesen ist:
- der erste Abschnitt zeigt die Bilder und deren unveränderte Eigenschaften
- die nächsten Abschnitte die drei Bilder jeweils mit den getesteten Programmen / Diensten
- der letzte Abschnitt eine Zusammenfassung über alle 3 Bilder.
- grün ist besser, rot ist schlechter

Testsieger?
Was liest man nun aus den Testwerten?Der vermeintliche Testsieger wäre der Image Optimizer, weil die kleinsten Dateigrößen entstehen, aber warum? Die Bilder dieses Dienstes haben nur noch 25% Qualität. Im Bereich des Himmels von Bild 1 fällt das sofort negativ auf. Leider kann man die Qualität bei diesem Dienst nicht fein einstellen.
Was passiert also, wenn man ein anderes Programm (Beispiel XnView) mit 25% rechnen lässt? Es kommen sehr ähnliche Dateigrößen heraus. Die "radikale" 25%-Einstellung halte ich persönlich für zu aggressiv.
Das Wordpress-Plugin wp-optimize entäuschte im Test. Auch weitere eigene Tests dieses Dienstes erwecken den Eindruck, dass es nicht einsetzbar ist. Andere Seiten scheinen das zu bestätigen. Einen Test mit dem 2. Onlinedienst in dem Plugin habe ich aber nicht durchgeführt.
PhotoLine und Zoner Photo Studio verhalten sich unauffällig solide, durchweg aber etwas schlechter als XnView.
Bei Zoner ist der Exportdialog recht verwirrend für den Anwender gestaltet.
Der Testsieger wäre demnach XnView, weil es bei 25%, 60% und 70% sehr gute Ergebnisse liefert.
Doch halt, was ist mit TinyPNG? TinyPNG erstellt Bilder in der Qualität 60% und ist damit in dieser Qualitätsstufe besser als z.B. XnView.
TinyPNG spart für Bild3 3,14 MB, XnView "nur" 2,99 MB. Ist also der Testsieger TinyPNG?
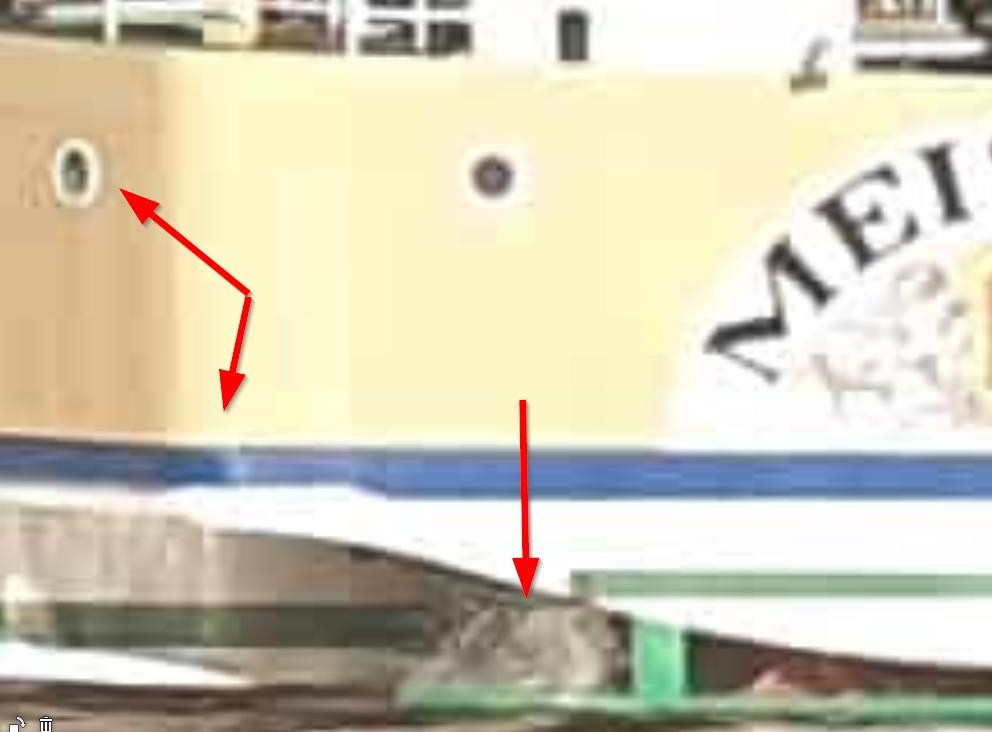
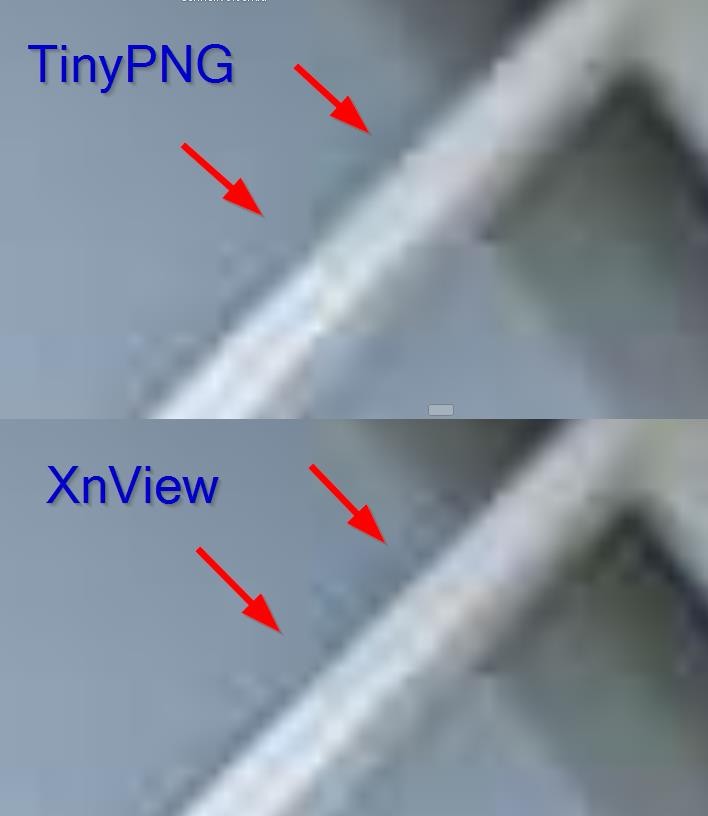
Warum sind die Dateien nochmals kleiner? Kann man das erkennen? Ja, bei sehr genauem Hinsehen. Dazu ein Beispiel des Fensterrahmens von Bild3:

Man kann erkennen, dass TinyPNG teilweise mehr glättet, das heißt Flächen gleicher Farbe generiert. Manchmal wird vielleicht aber auch die falsche Farbe auswählt, wenn man den Steg des Fensters betrachtet.
In jedem Falle generiert TinyPNG die Bilder mit der höchsten Einsparung bei im normalen Betrieb nicht sichtbar schlechteren Bildern.
Zusammenfassung
- Ob ein Programm etwas kostet, spielt keine Rolle für das Ergebnis den blumigen Versprechen der Hersteller, sei es Cloud-Dienst oder Desktop-Programm sollte man nicht einfach vertrauen.
- Bei Cloud-Diensten hat man oft das Problem, dass man deren voreingestellte Qualitätsstufe akzeptieren muss, dies gilt für den Shortpixel Image Optimizer ebenso wie bei TinyPNG
- Wordpress-Plugins machen die Arbeit bequem, hängen sich aber auch teilweise tief in die Webseite ein.
- Wirklich brauchbare Plugins sind kostenpflichtig und teilweise nur als Abo erhältlich.
Wie geht es weiter? Was macht Wordpress mit dem Bild?
Der Test hört an der Stelle auf, wo man das Bild in die Mediengalerie von Wordpress gibt. Je nach verwendetet Theme werden dann ja automatisch Vorschaubilder in verschiedener Größe gerechnet.
Diesen Teil gilt es später noch zu testen. Gibt man jedoch durch ein Desktoprogramm sehr gut optimiertes Bild in die Mediengalerie, so hat Wordpress nicht mehr viel zu optimieren.
Die Wordpress-Plugins versprechen hier fast alle auch diese Vorschaubilder zu optimieren, ob das was bringt, bleibt offen.
Auch die zusätzliche Erstellung einer Variante im Format WebP klingt reizvoll, ebenso, wie die Erstellung von 2x Bildern für hochauflösende Bildschirme (4K/5K).



Hinterlasse einen Kommentar